Better Loop supports infinite scroll out of the box. With infinite scroll, new items will automatically appear as your visitors scroll down.
Demo
Scroll me!
-

Apple & Blackberry Crumble
-

Apple Frangipan Tart
-

Baked salmon with fennel & tomatoes
-

Bakewell tart
-

Banana Pancakes
-

Battenberg Cake
Setup
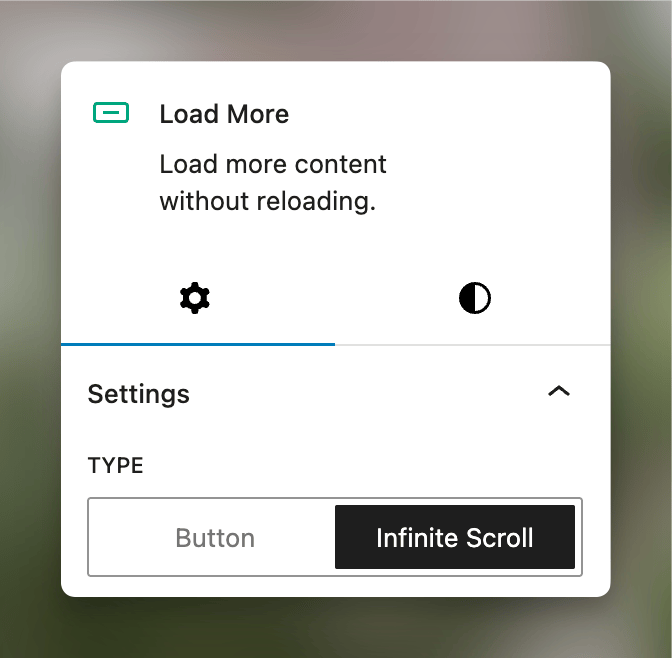
Block
Infinite Scroll
Automatically loads more content as users scroll.

To enable infinite scroll, add the Infinite Scroll block to your loop. Make sure to place this block somewhere underneath the Post Template block that contains your posts.
Every time a visitor scrolls to the Infinite Scroll block, Better Loop will automatically show the loading indicator and load a new set of items. In the background, Better Loop will also preemptively load the next set of items, which will make infinite scroll feel pretty much instant for your users.
Loading indicator

When loading, the default loading indicator will be displayed:
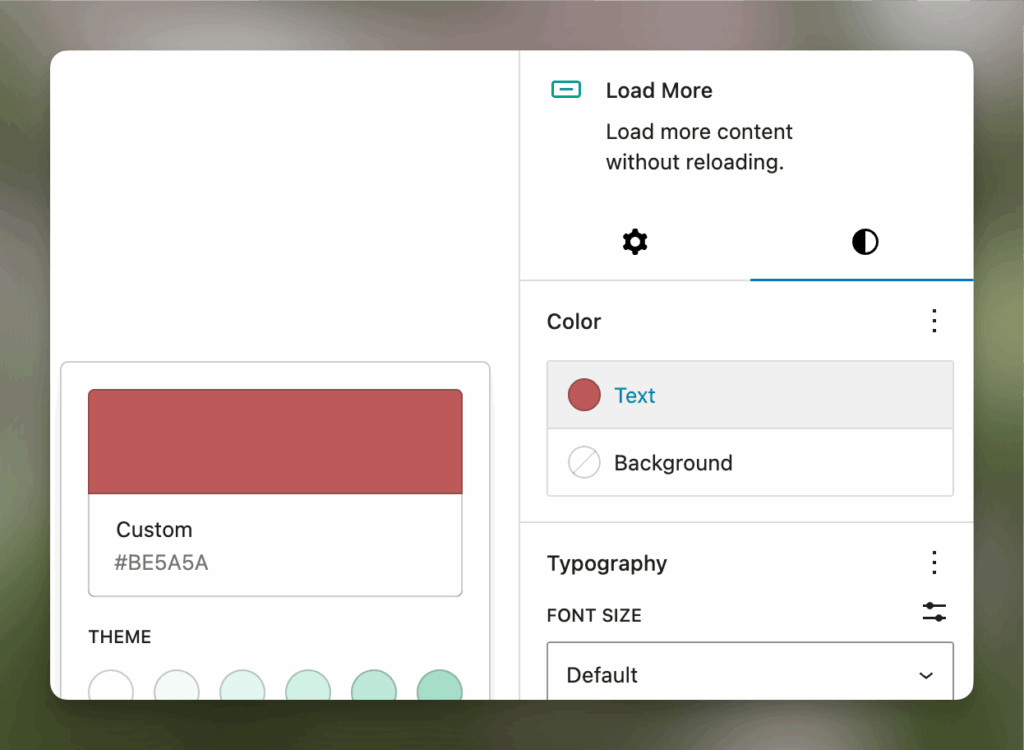
You can change the color of the loading indicator by changing the Text color option in the block settings.
If you prefer, you can also set the color (and size) using CSS:
.wp-block-better-loop-load-more__loading-indicator svg {
color: #00A67E;
width: 24px;
height: 24px;
}